Please pay attention if you want to draw pixel perfect rectangles: Since this function uses absolute values for the second coordinate points (instead of width and height), you might face a logical problem. PHP counts from 0. But a pixel at position 0,0 occupies already a 1x1 space. In the example above you have the following line:
imagerectangle($canvas, 50, 50, 150, 150, $pink);
If you don't pay attention, you might thing that the difference between the two coordinates is exactly 100 and assume that the drawn rectangle would have the dimension of 100 x 100 pixels too. But it would be 101 x 101, because PHP counts from 0 and imagerectangle() uses absolute coordinates for the second point too. A smaller example: A rectangle with coordinates 0,0 and 5,5 means 0,1,2,3,4,5 which are 6 pixels, not 5.imagerectangle
(PHP 4, PHP 5, PHP 7, PHP 8)
imagerectangle — 绘制矩形
说明
imagerectangle() 创建从指定坐标开始的矩形。
参数
-
image -
由图象创建函数(例如imagecreatetruecolor())返回的 GdImage 对象。
-
x1 -
左上角 x 坐标。
-
y1 -
左上角 y 坐标。 0, 0 是图像左上角。
-
x2 -
右下角 x 坐标。
-
y2 -
右下角 y 坐标。
-
color -
颜色标识符使用 imagecolorallocate() 创建。
返回值
成功时返回 true, 或者在失败时返回 false。
更新日志
| 版本 | 说明 |
|---|---|
| 8.0.0 |
image 现在需要 GdImage 实例;之前需要有效的 gd resource。
|
示例
示例 #1 imagerectangle() 的简单示例
<?php
// Create a 200 x 200 image
$canvas = imagecreatetruecolor(200, 200);
// Allocate colors
$pink = imagecolorallocate($canvas, 255, 105, 180);
$white = imagecolorallocate($canvas, 255, 255, 255);
$green = imagecolorallocate($canvas, 132, 135, 28);
// Draw three rectangles each with its own color
imagerectangle($canvas, 50, 50, 150, 150, $pink);
imagerectangle($canvas, 45, 60, 120, 100, $white);
imagerectangle($canvas, 100, 120, 75, 160, $green);
// Output and free from memory
header('Content-Type: image/jpeg');
imagejpeg($canvas);
imagedestroy($canvas);
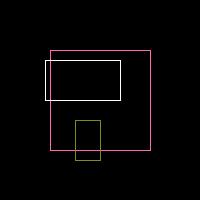
?>以上示例的输出类似于:

+add a note
User Contributed Notes 7 notes
stanislav dot eckert at vizson dot de ¶
8 years ago
eustaquiorangel at yahoo dot com ¶
20 years ago
If you want an empty rectangle, I mean, just the borders, fill it first with the ImageFilledRectangle function with the background color and then draw it with this function.
rogier ¶
16 years ago
In addition to Corey's note, this is the kind of code he means. Note that I always draw an outer grid border, so drawing lines will always take
1 + ceil((rows+cols)/2) actions. For a 20X20 grid, this means 21 actions, a 10X25 grid takes 19 Actions
<?php
function draw_grid(&$img, $x0, $y0, $width, $height, $cols, $rows, $color) {
//draw outer border
imagerectangle($img, $x0, $y0, $x0+$width*$cols, $y0+$height*$rows, $color);
//first draw horizontal
$x1 = $x0;
$x2 = $x0 + $cols*$width;
for ($n=0; $n<ceil($rows/2); $n++) {
$y1 = $y0 + 2*$n*$height;
$y2 = $y0 + (2*$n+1)*$height;
imagerectangle($img, $x1,$y1,$x2,$y2, $color);
}
//then draw vertical
$y1 = $y0;
$y2 = $y0 + $rows*$height;
for ($n=0; $n<ceil($cols/2); $n++) {
$x1 = $x0 + 2*$n*$width;
$x2 = $x0 + (2*$n+1)*$width;
imagerectangle($img, $x1,$y1,$x2,$y2, $color);
}
}
//example
$img = imagecreatetruecolor(300, 200);
$red = imagecolorallocate($img, 255, 0, 0);
draw_grid($img, 0,0,15,20,20,10,$red);
header("Content-type: image/png");
imagepng($img);
imagedestroy($img);
?>
have fun ;)
administrador(ensaimada)sphoera(punt)com ¶
17 years ago
<?php
// With this function you will draw rounded corners rectangles with transparent colors.
// Empty (not filled) figures are allowed too!!
function draw_roundrectangle($img, $x1, $y1, $x2, $y2, $radius, $color,$filled=1) {
if ($filled==1){
imagefilledrectangle($img, $x1+$radius, $y1, $x2-$radius, $y2, $color);
imagefilledrectangle($img, $x1, $y1+$radius, $x1+$radius-1, $y2-$radius, $color);
imagefilledrectangle($img, $x2-$radius+1, $y1+$radius, $x2, $y2-$radius, $color);
imagefilledarc($img,$x1+$radius, $y1+$radius, $radius*2, $radius*2, 180 , 270, $color, IMG_ARC_PIE);
imagefilledarc($img,$x2-$radius, $y1+$radius, $radius*2, $radius*2, 270 , 360, $color, IMG_ARC_PIE);
imagefilledarc($img,$x1+$radius, $y2-$radius, $radius*2, $radius*2, 90 , 180, $color, IMG_ARC_PIE);
imagefilledarc($img,$x2-$radius, $y2-$radius, $radius*2, $radius*2, 360 , 90, $color, IMG_ARC_PIE);
}else{
imageline($img, $x1+$radius, $y1, $x2-$radius, $y1, $color);
imageline($img, $x1+$radius, $y2, $x2-$radius, $y2, $color);
imageline($img, $x1, $y1+$radius, $x1, $y2-$radius, $color);
imageline($img, $x2, $y1+$radius, $x2, $y2-$radius, $color);
imagearc($img,$x1+$radius, $y1+$radius, $radius*2, $radius*2, 180 , 270, $color);
imagearc($img,$x2-$radius, $y1+$radius, $radius*2, $radius*2, 270 , 360, $color);
imagearc($img,$x1+$radius, $y2-$radius, $radius*2, $radius*2, 90 , 180, $color);
imagearc($img,$x2-$radius, $y2-$radius, $radius*2, $radius*2, 360 , 90, $color);
}
}
?>
More functions at http://www.sphoera.com
matt at bargolf dot net ¶
17 years ago
Lets not do it Mr Benson's way OK!
I'm sure if I had to draw a 10x10 grid on paper I wouldn't do it by drawing 100 individual squares, redrawing nearly half of the lines twice.
I'd probably do it by drawing 11 vertical lines and 11 horizontal lines.
function ImageGrid2(&$im,$startx,$starty,$width,$height,$xcols,$yrows,&$color) {
$endy = $starty + $height * $yrows;
for ( $x=0; $x <= $xcols; $x++ ) {
$x1 = $startx + $width * $x;
imageline ( $im, $x1, $starty, $x1, $endy, $color );
}
$endx = $startx + $width * $xcols;
for ( $y=0; $y <= $yrows; $y++ ) {
$y1 = $starty + $height * $y;
imageline ( $im, $startx, $y1, $endx, $y1, $color );
}
}
carl at pappenheim dot net ¶
17 years ago
Oh I don't know. He was on the right track..
<?php
$rows = 5;
$cols = 11;
$eachx = 12;
$eachy = 18;
$max = array($cols*$eachx, $rows*$eachy);
$im = imagecreatetruecolor($max[0]+1,$max[1]+1);
$white = imagecolorallocate($im,255,255,255);
imagefill($im,0,0,$white);
$black = imagecolorallocate($im,50,50,50);
for($x=$max[0]/2;$x>=0;$x-=$eachx) {
imagerectangle($im, ($max[0]/2)+$x,0, ($max[0]/2)-$x,$max[1], $black);
}
for($y=$max[1]/2;$y>=0;$y-=$eachy) {
imagerectangle($im, 0,($max[1]/2)+$y, $max[0],($max[1]/2)-$y, $black);
}
header("Content-type: image/jpeg");
imagejpeg($im,'',80);
imagedestroy($im);
?>
Corey ¶
16 years ago
Matt,
I agree that drawing 100 boxes for a 10x10 square is ludicrous. However, if we're going to talk about the best way to draw it in GD, you're still off.
Since a rectangle will draw two vertical lines in one draw, we should use it to our advantage. You can draw 5 rectangles that have the tops and bottoms outside of the image, and there you have your ten rows. Draw 5 more who's sides are out of the image and you have your columns. We just drew a 10x10 (you could do 11x11) grid in 10 draw operations.
:)